| Categoria bittorrent | Altro |
|
|
| Descrizione |
Tutte le Mie Releases
(Clicca Qui)
Faceva sì che tutti, piccoli e grandi, ricchi e poveri, liberi e schiavi ricevessero un marchio sulla mano destra e sulla fronte e che nessuno potesse comprare o vendere se non chi avesse il marchio,
cioè il nome della bestia o il numero del suo nome.



VARIANTE









La Verità vi farà Liberi
Udemy - HTML e CSS:
Corso Completo da Zero a Esperto [Ita]
Il corso completo html 5 e css 3 2024.
Impara e metti in pratica tutte le tecniche necessarie per costruire siti web

*Si desidera ringraziare kabino
Cosa Imparerai
-Avere una buona conoscenza di html e css, delle principali proprietà css e tag html usati nel mondo del lavoro
-Diventare proficienti nell'utilizzo delle conoscenze html e css acquisite
-Possedere una base solida per potere affrontare successivi argomenti più avanzati in tranquillità
-Essere in grado di implementare dei siti web per conto proprio e deployarli in rete
-Rendere originali i siti web con l'uso di animazioni e transizioni
Descrizione
Se vuoi iniziare una carriera nello sviluppo web HTML e CSS sono un "must to have" cioè sono delle conoscenze essenziali perchè sono alla base del web.
HTML costituisce la struttura delle pagine web, l'impalcatura, CSS invece è il vestito è cioè la parte grafica che le rende accattivanti e lavorano in simbiosi. Sia se miri a diventare uno sviluppatore frontend sia se ambisci a posizioni da backend developer devi sporcarti le mani con HTML e CSS.
L'imprinting che ho dato al corso è di trattare gli argomenti con grande dovizia di particolari, senza dare nulla per scontato e la superficialità non sarà di casa in questo corso. L'intento è quello di fornirti una guida dettagliata sugli argomenti oggetto di studio e contemporaneamente di farti acquisire la forma mentis per affrontare in autonomia la genesi di un sito web .
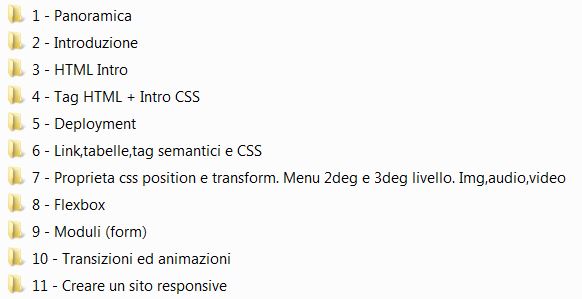
In questo corso troverai una guida completa di HTML5, a seguire un compendio non esaustivo di quello che tratteremo:
-Form con tutti i suoi campi e formattazione con i fogli di stile
-Tag riguardanti l'impaginazione del testo e la tipografia come le intestazione (h1 h2 ecc.) paragrafi p, strong,sup,cite e tanti altri. Tag semantici
-Gestione delle tabelle e di tutti i tag inerenti
-Liste ordinate e non ordinate e definition list (ul,ol,dl) e loro utilizzo per creare delle card e dei menu orizzontali e verticali
-Elementi multimediali:gestione delle immagini,audio e video
-Link per collegare pagine diverse
Il CSS verrà introdotto il prima possibile perchè lavora in combutta con html e si tratteranno Flexbox, i vari selettori,la stragrande maggioranza delle proprietà più usate, le transizioni,le animazioni, la specificità, la disposizione dei vari elementi, il box model, i vari tipi di posizionamento e tanti cutting edge, creare siti responsive e tanto altro.
Parallelamente tratterò anche qualche argomento riguardante il grande ecosistema di tecnologie nello sviluppo web come git e github per condividere codice in maniera professionale e Render per deployare un tuo sito e metterlo effettivamente online.
Non mancherà il trattare argomenti correlati ai siti web ma fondamentali come la GDPR, informativa privacy, informazioni obbligatorie da inserire nel sito, tool per scegliere i colori per rispettare i principi di web design,usare open graph protocol, tools per ottimizzare e convertire immagini e video, servizi per creare un widget per consentire all'utente di interagire con il centro assistenza ecc...
Implementeremo sia siti multipagina cioè composti da più pagine html sia siti one-page cioè quei siti piccoli in cui tutte le pagine sono contenute in un'unica pagina
Il corso non è una mera trattazione dei tag esistenti ma dopo una iniziale spiegazione inerente i tag e le proprietà css accompagnato da snippet di codice semplici si vedrà la loro applicazione all'interno di layout e progetti reali. Quindi il corso è concepito con l'approccio learning by doing, con un taglio estremamente pratico senza tralasciare comunque gli aspetti teorici
In questo ambito reputo che sia indispensabile scrivere codice in prima persona e non limitarsi a un apprendimento passivo quindi sarai pungolato con degli esercizi che dovrai svolgere in autonomia, e poi alla fine ti fornirò la mia soluzione che potrai confrontare con la tua (sia il codice che il video con la spiegazione).
Nota che questo corso è considerato propedeutico a un altro mio corso "RWD + CSS avanzato + Sass" e quindi per argomenti come rwd non c'è un approfondimento completamente esaustivo e gridbox e alcune pseudoclassi e pseudoelementi e Sass, non sono presenti in questo corso: spararti tutti questi concetti in un unico corso l'avrebbe reso lungo oltremisura e sarebbe stato come scalare l'Everest portarlo a termine.
Allora, sei pronto/a per iniziare?
A chi è rivolto questo corso
-Frontend e aspiranti frontend web developer
-Web designer
-Sviluppatori backend che comunque devono scrivere e capire html e css
-Chiunque vuole imparare le basi del web development da zero
Requisiti
*Qualsiasi computer - PC,MAC
*Accesso a Internet
*Nessuna precedente conoscenza di programmazione, si parte da zero
*Tutti i software richiesti in questo corso sono gratuiti
Il Corso è composto da:


|
| Info: |
Per scaricare devi usare un client come uTorrent o Transmission |
| AnnounceURL
| udp://tracker.torrent.eu.org:451/announce |
| Hash | f6c4a21e5152fb9d746701ceb380d19b3c9b6d46 |
|
| Peers |
seeds: 0 ,
leech: 0
|
| Size | 18.36 GB |
| Completato | 0x |
| Aggiunto
| 11.06.24 - 20:06:29 |
| Uploader |  JackieALF333 JackieALF333 |
| Votazione |
 (Voti: 0) (Voti: 0) |
|
|
|
|



 (Voti: 0)
(Voti: 0)